- 10 Infographics for Learning About Responsive Web Design
Responsive web design, a technique that allows web designers to create flexible web page layouts that change depending on the screen size of the site visitor, allows us to optimize user experiences for the increasingly variable ways people are accessing the Web. If you’d like to learn a bit about this new web design technique, or if you need some basic educational resources to present to your clients, check out these responsive web design infographics.
Note: Click on the Go to Source links at the end of each infographic to find the full size of the infographic.
1. Responsive Web Design Infographic
This simple illustrated responsive web design guide includes a section that displays how a single layout can flexibly change when viewed in different devices.

2. Responsive Website Design – What Is It? (Infographic)
This quick primer on responsive web design has a quick bullet-point-style list of reasons why responsive web design is beneficial to website owners.

3. 10 Basic Tips About Responsive Web Design (Infographic)
This very long infographic about responsive web design outlines a few things you should keep in mind when developing responsive designs.

4. Responsive Web Design Interactive Infographic
This interactive infographic presents useful resources, links, a definition of popular terms related to responsive web design, and more.

5. Responsive Web Design: What Is It? (And Why You Need It)
This is a basic primer on what responsive web design is and some relevant statistics related to mobile browsing.

6. Do You Really Need Responsive Web Design? [Infographic]
There are alternatives for optimizing the experience of mobile users on your site. This infographic is a comparison of server-side solutions versus responsive web designs.
![o You Really Need Responsive Web Design? [Infographic]](http://cdn.designinstruct.com/files/369-infographics_responsive_web_design/07_do_you_need_responsive_webdesign_infographic.jpg)
7. Responsive Web Design [Infographic]
This succinct infographic presents a few reasons why you need a responsive web design.
![Responsive Web Design [Infographic]](http://cdn.designinstruct.com/files/369-infographics_responsive_web_design/08_responsive_web_design_infographic.jpg)
8. 2013: The Year of Responsive Web Design [Infographic]
90% of online consumers use multiple devices to access the Web, and thus it’s important to have a website that accommodates them, according to this infographic.
![2013: The Year of Responsive Web Design [Infographic]](http://cdn.designinstruct.com/files/369-infographics_responsive_web_design/09_2013_year_responsive_design.jpg)
9. Responsive Design for a Better Mobile Experience
25% of mobile device users don’t use a laptop or desktop to access the Web — a very compelling argument this infographic makes about the importance of responsive design.

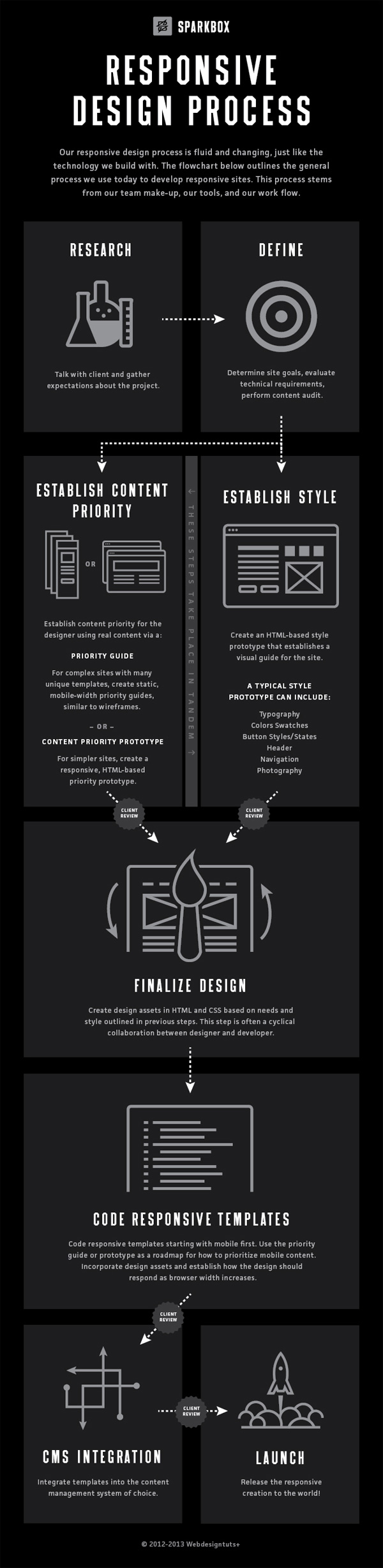
10. Responsive Design Process
This graphic is for designers and agencies that are only now getting into responsive web design. It’s a flowchart of a responsive design workflow of an actual design agency.



These are great infographics about learning responsive website design. I really appreciate your post.Thanks for sharing
ReplyDeleteThis means the website will automatically resize to any device the user is viewing it from, Web Design Chennai
ReplyDeleteInfographic service is not limited knowledge but the need is to read via online factor like you've shared knowledge in this platform. I just appreciate you for provides this nice info. Thank you!
ReplyDelete